hexo建站简明教程
安装node.js
前往官网下载长期稳定版的node.js

下载完成以后检查一下能否打印出版本,正常打印就表示下载成功
1 | npm -v |
安装hexo
我们用npm在全局安装hexo
1 | npm install -g hexo-cli |
检查一下是否下载成功
1 | hexo -v |
初始化博客
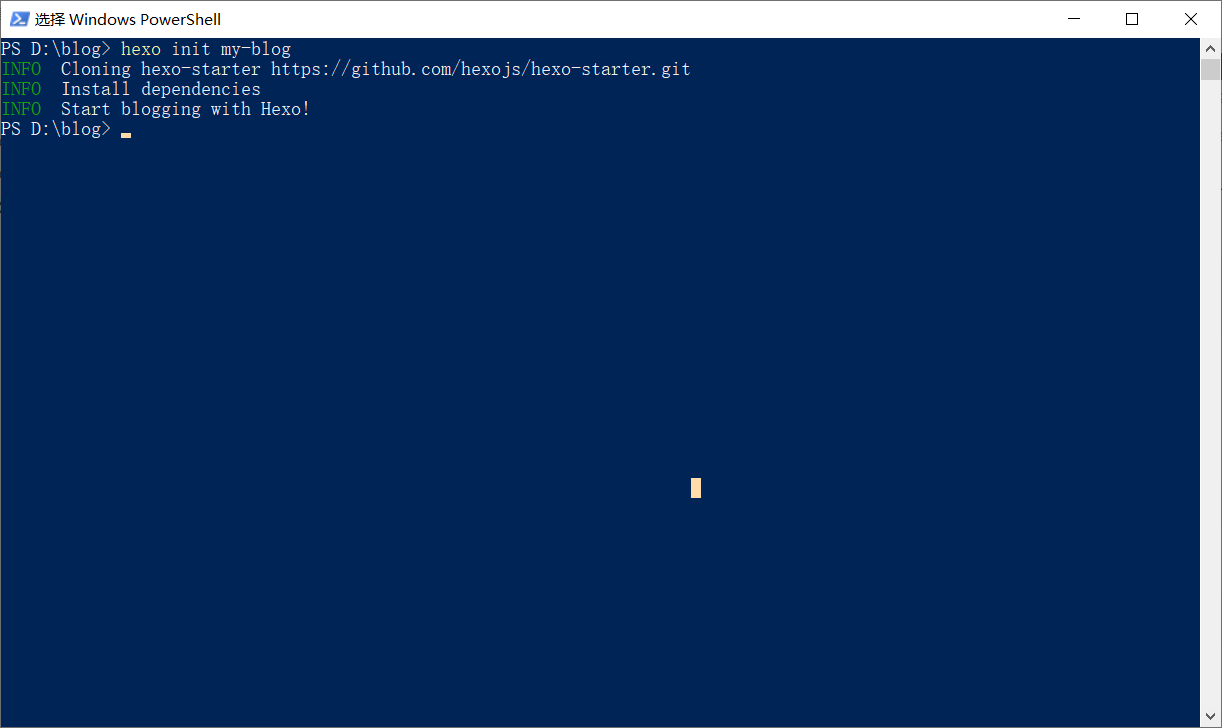
找到你想要放置博客的目录,在当前目录下执行初始化命令,后面跟着你想给博客目录取的名字
1 | hexo init <dir-name> |

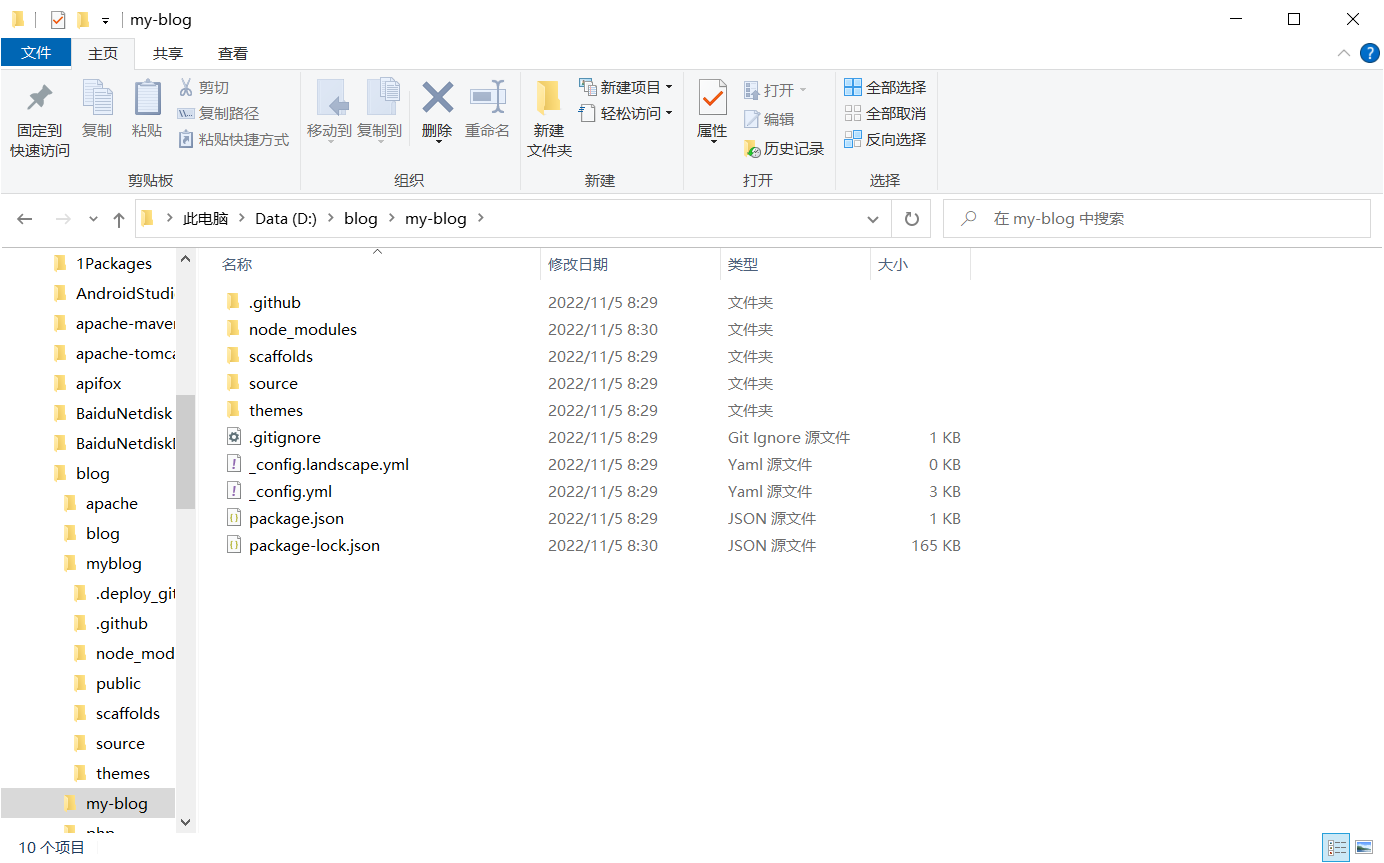
现在你可以看到当前目录下多出了my-blog目录,我们进入到这个文件夹中
1 | cd myblog |

你看到目录结构大概是这样的,作为使用者,我们不需要了解每个目录的作用,我们着重需要关注的是下面这些文件
- source——
保存你的博客文章的源文件,也就是以后你写的文章都会在这个目录里面- 点开source,我们会发现一个
_post目录,这是存在已发布文章的目录,你可以看见这里面已经有一篇helloworld了
- 点开source,我们会发现一个
- _config.yml——
博客的配置文件
运行你的博客
接下来我们将运行你的博客
1 | npm install |

然后在浏览器中输入localhost:4000,就可以看到你部署的博客

在控制台中输入Ctrl+C可以停止运行博客
hexo初步使用
我们现在已经安装好了我们的hexo博客,下面我们来简单的使用一下它
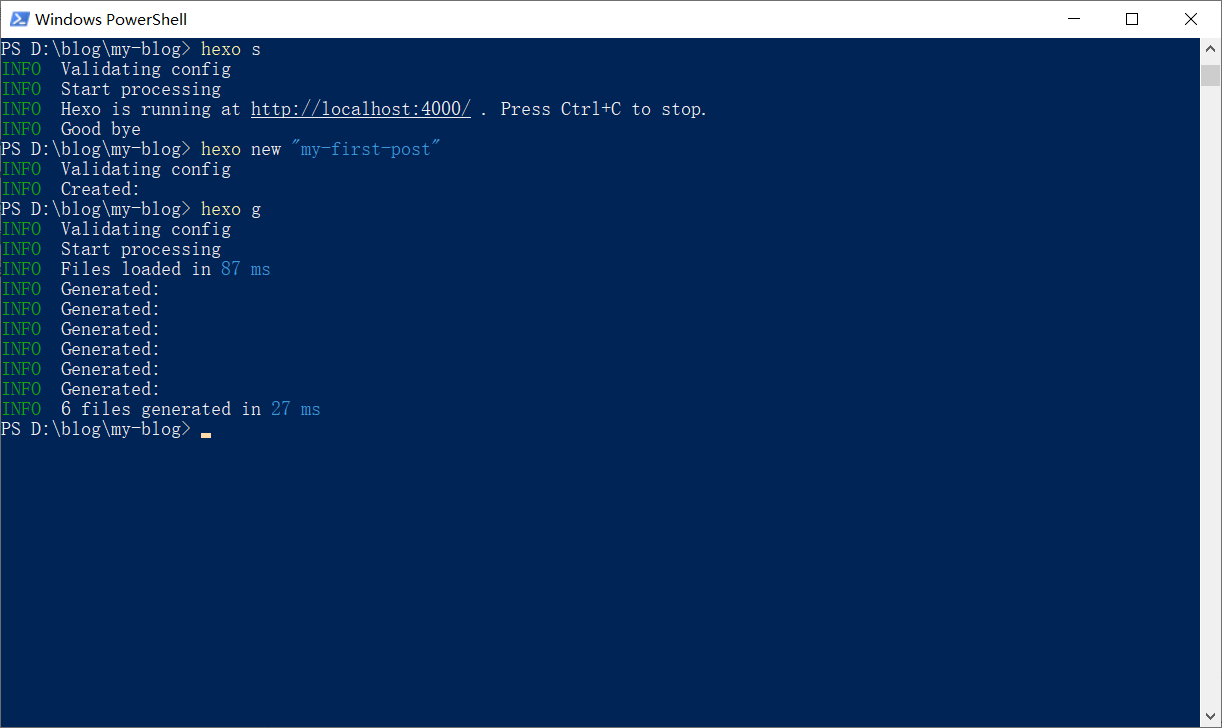
1 | 创建文章 |

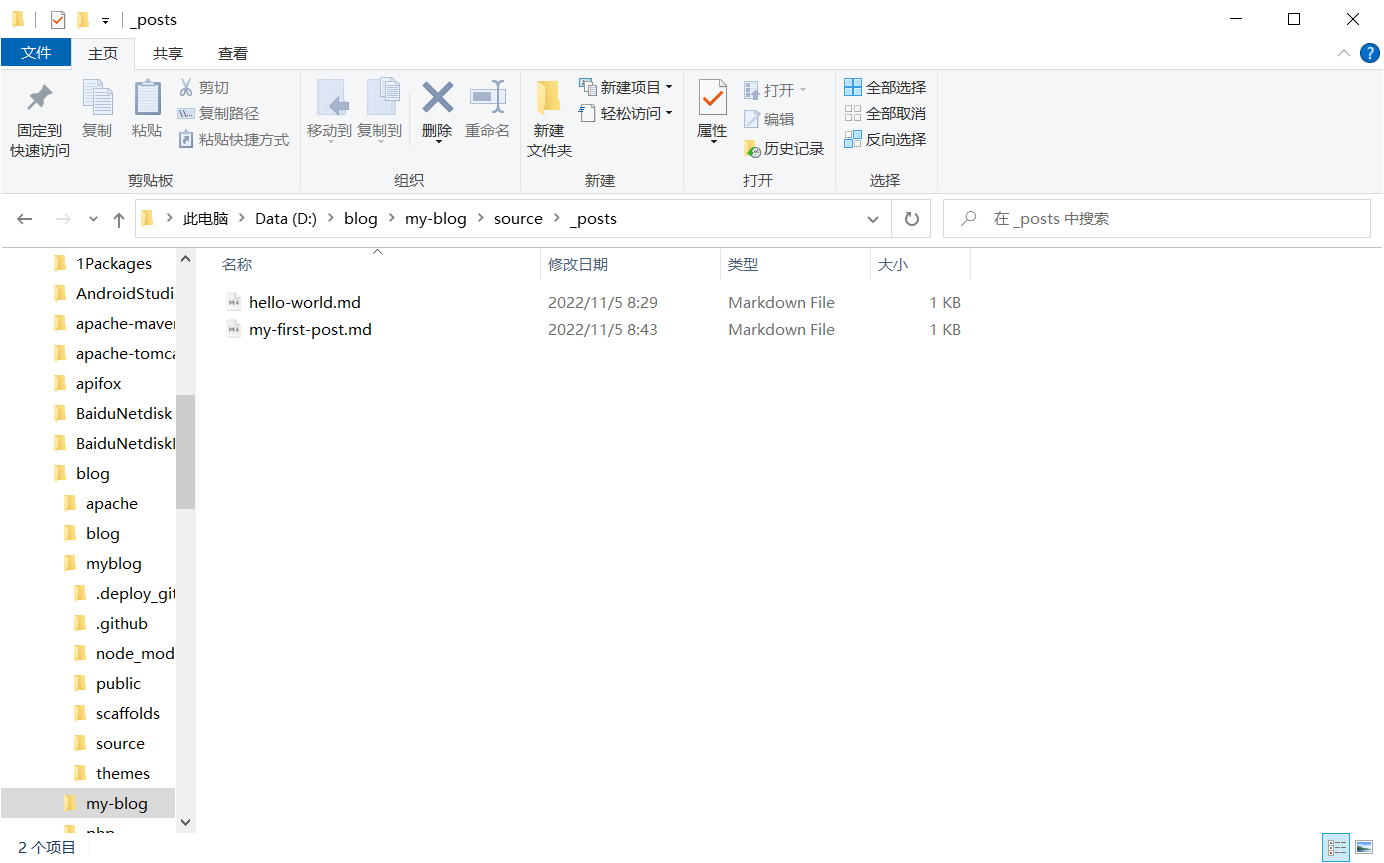
然后进入到source/_post目录中查看

可以看到之前创建的文章,然后我们打开它,随便输入一点测试内容

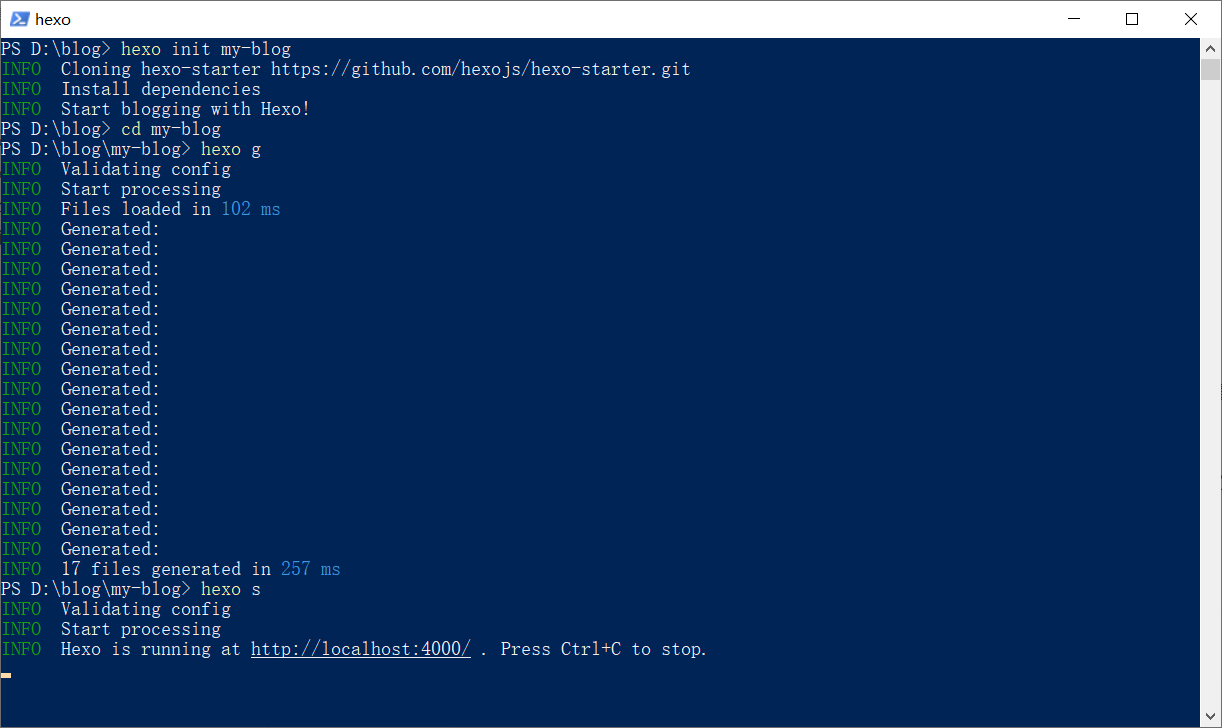
我们已经写好了我们的文章,现在我们要把这篇文章发布到博客上,我们现在需要hexo框架帮助我们生成对应的内容
1 | hexo g |

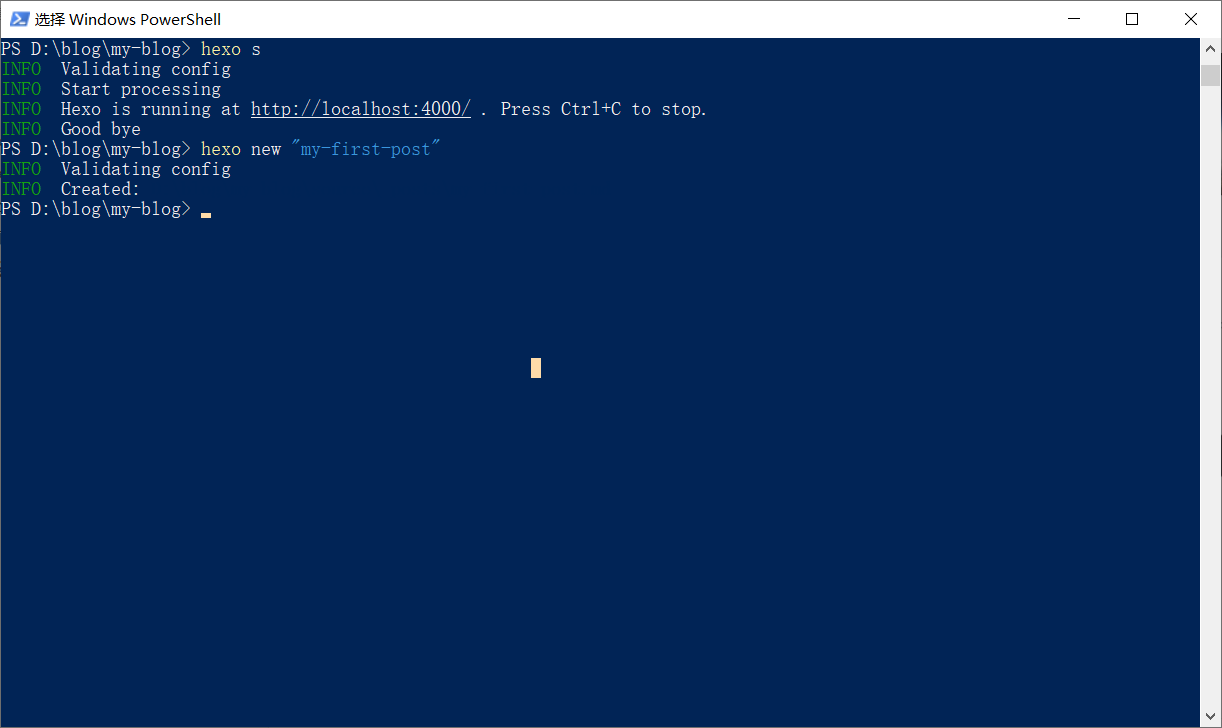
这样就生成好了,最后,我们再次运行我们的博客查看部署的情况
1 | hexo s |
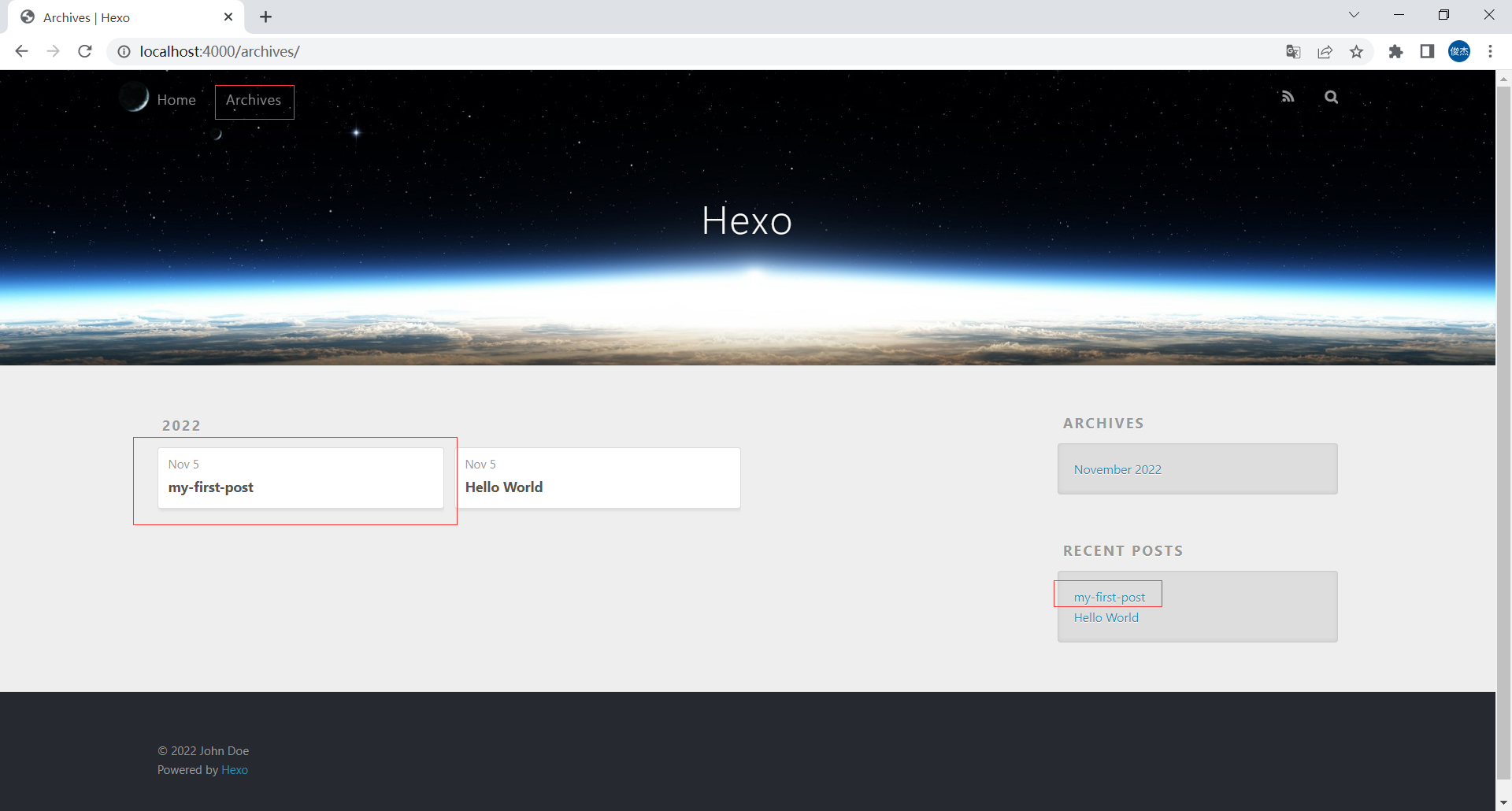
刷新浏览器,点击Archives ,我们可以看到我们刚刚创建的文章

这样我们就初步掌握了hexo的使用,现在我来总结一些hexo常用命令
hexo clean:清除由hexo g生成的文件,一般来说没什么用,当部署出现问题的时候可以尝试清除然后重新生成hexo g:把我们写好的文章生成对应的文件(其实是html)hexo s:运行博客hexo new <post-name>:生成文章模板
接下来的步骤都要使用git,没有git的小伙伴可以先暂停去下载git
美化和定制化博客
我们现在使用了博客默认的主题,有些人可能对这个主题并不满意,没有关系,hexo中有大量的主题可以供你选择,现在我们来尝试使用hexo最常用的博客主题之一——butterfly
下载安装butterfly
1 | 先不要急着输入命令,检查一下你是否在正确的目录,注意命令在有_config.yml的根目录下执行 |
然后我们可以看到出现了这个文件夹themes/butterfly
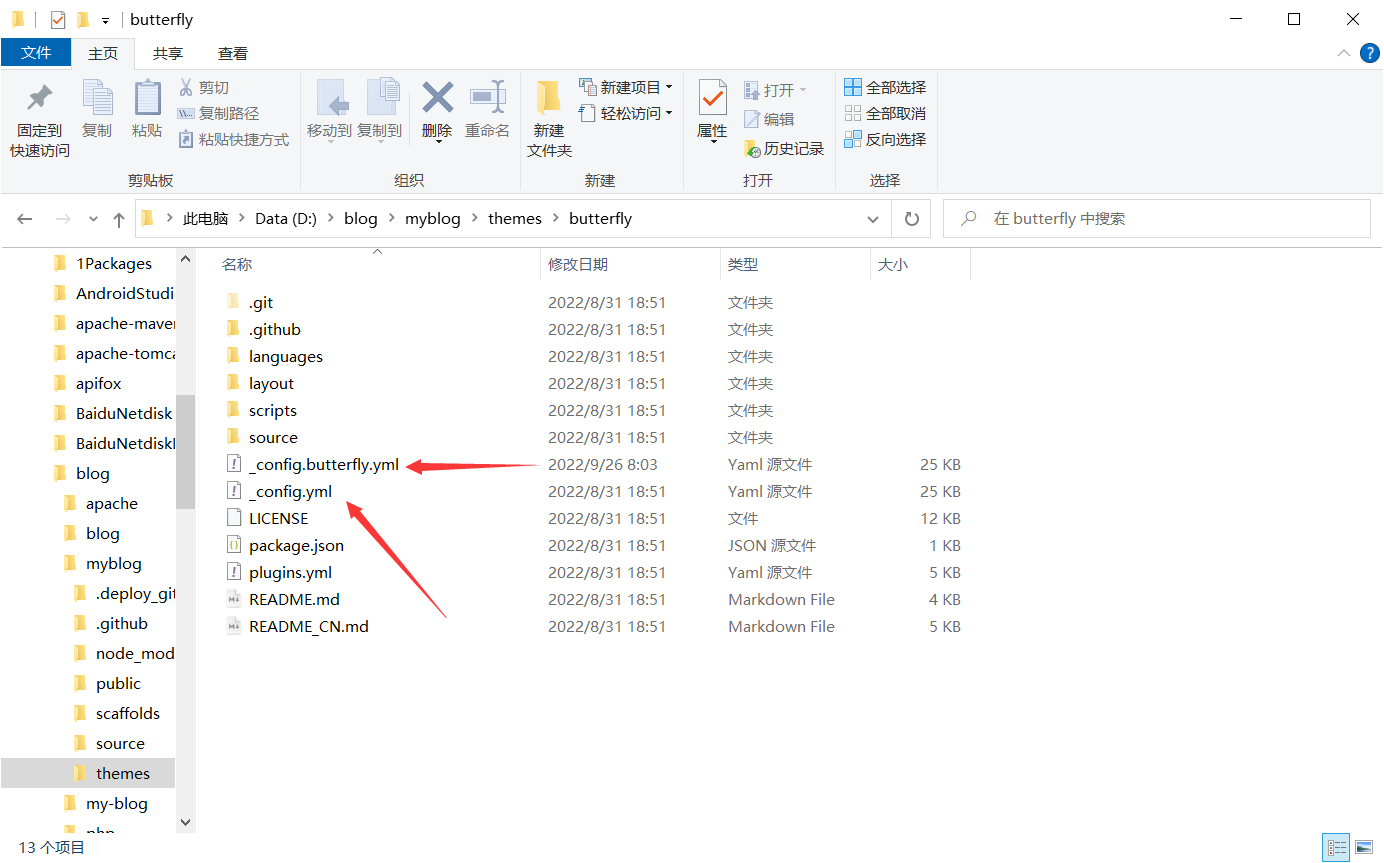
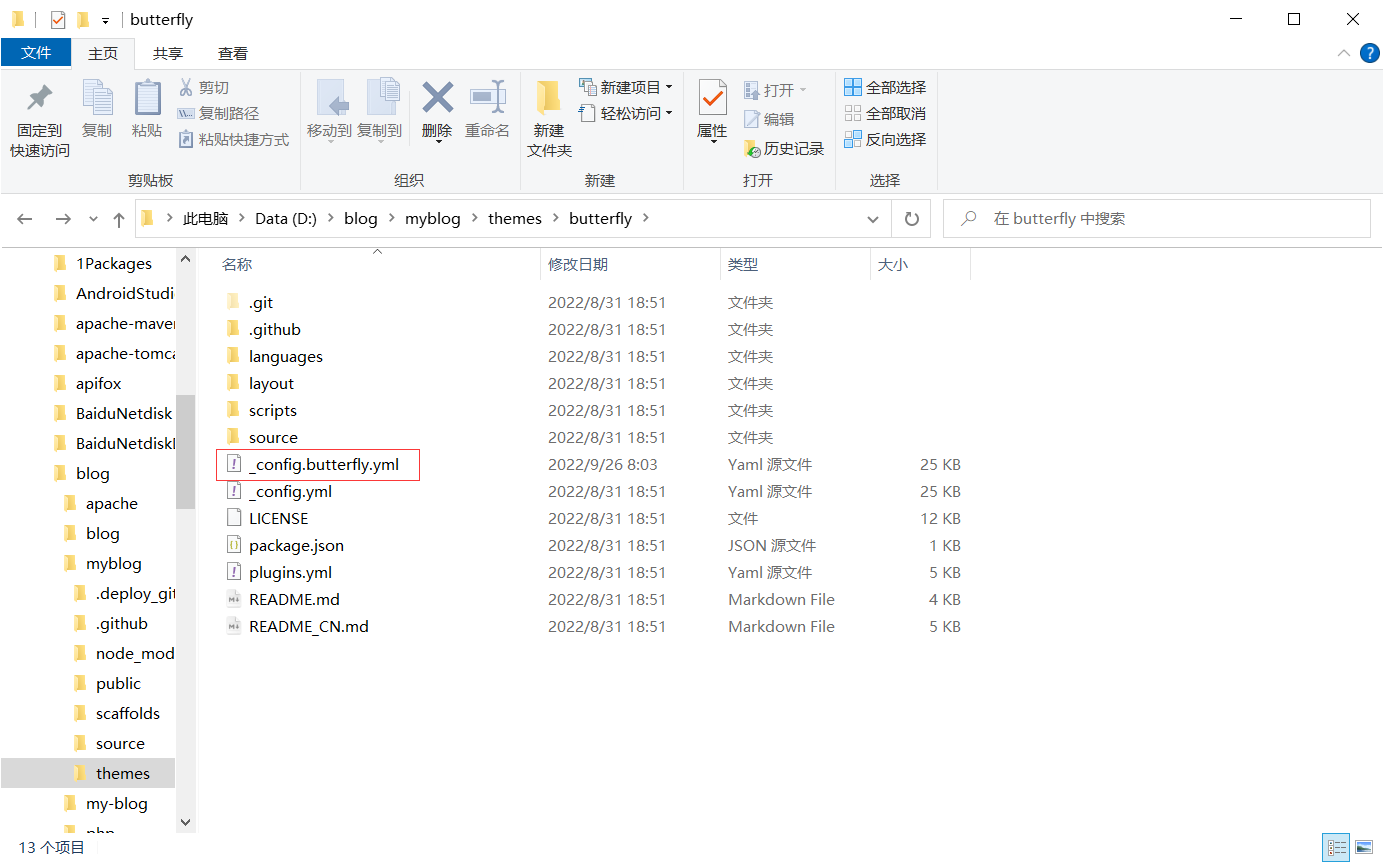
我们进入到这个文件夹中,复制一份_config.yml,将它改名为_config.butterfly.yml,然后把这个改名后的文件移动到你的博客目录下

剪切到博客目录下

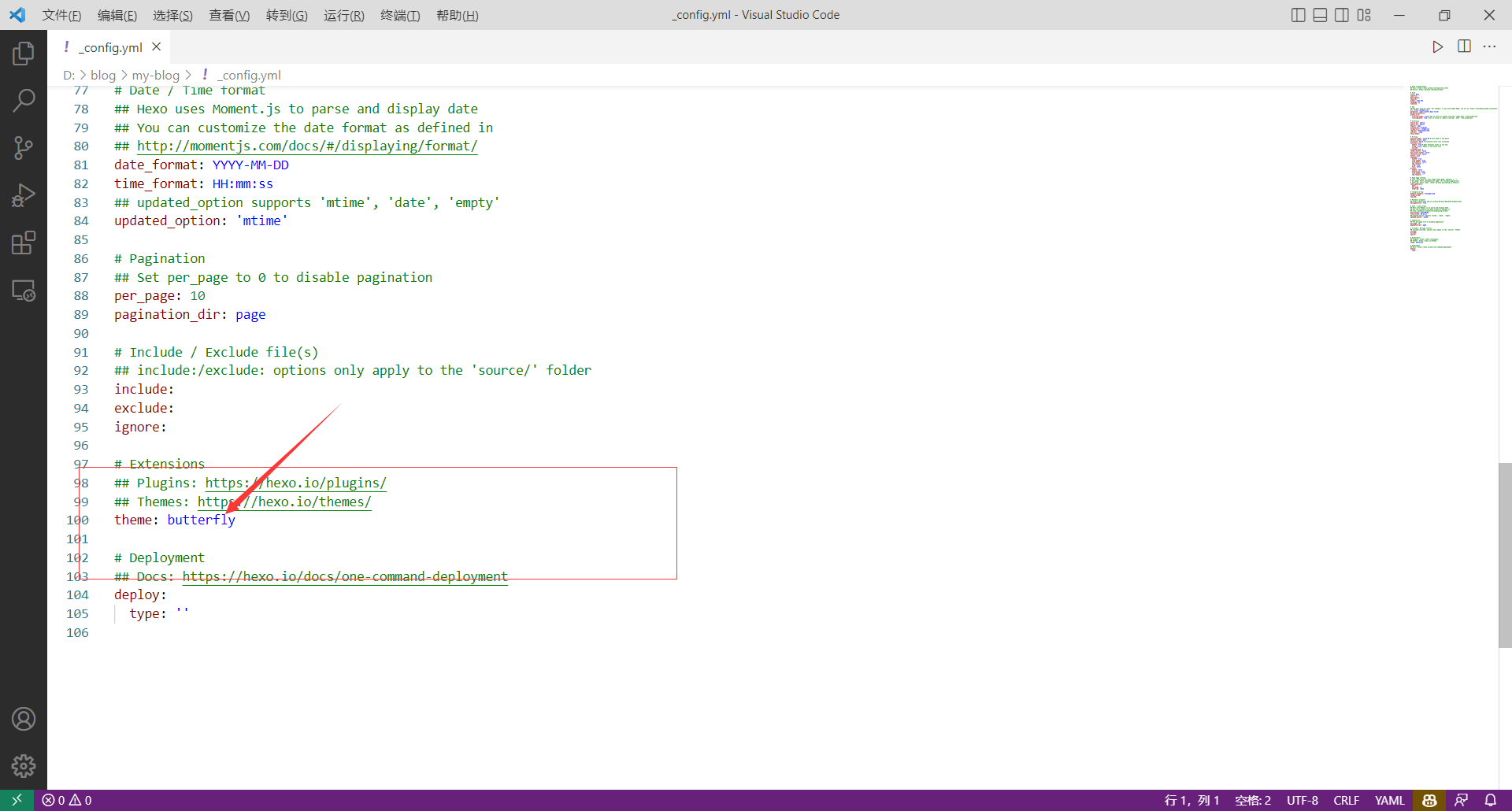
打开博客目录下的_config.yml,修改主题为butterfly

最后重新生成文件然后运行博客,大功告成
1 | hexo g |

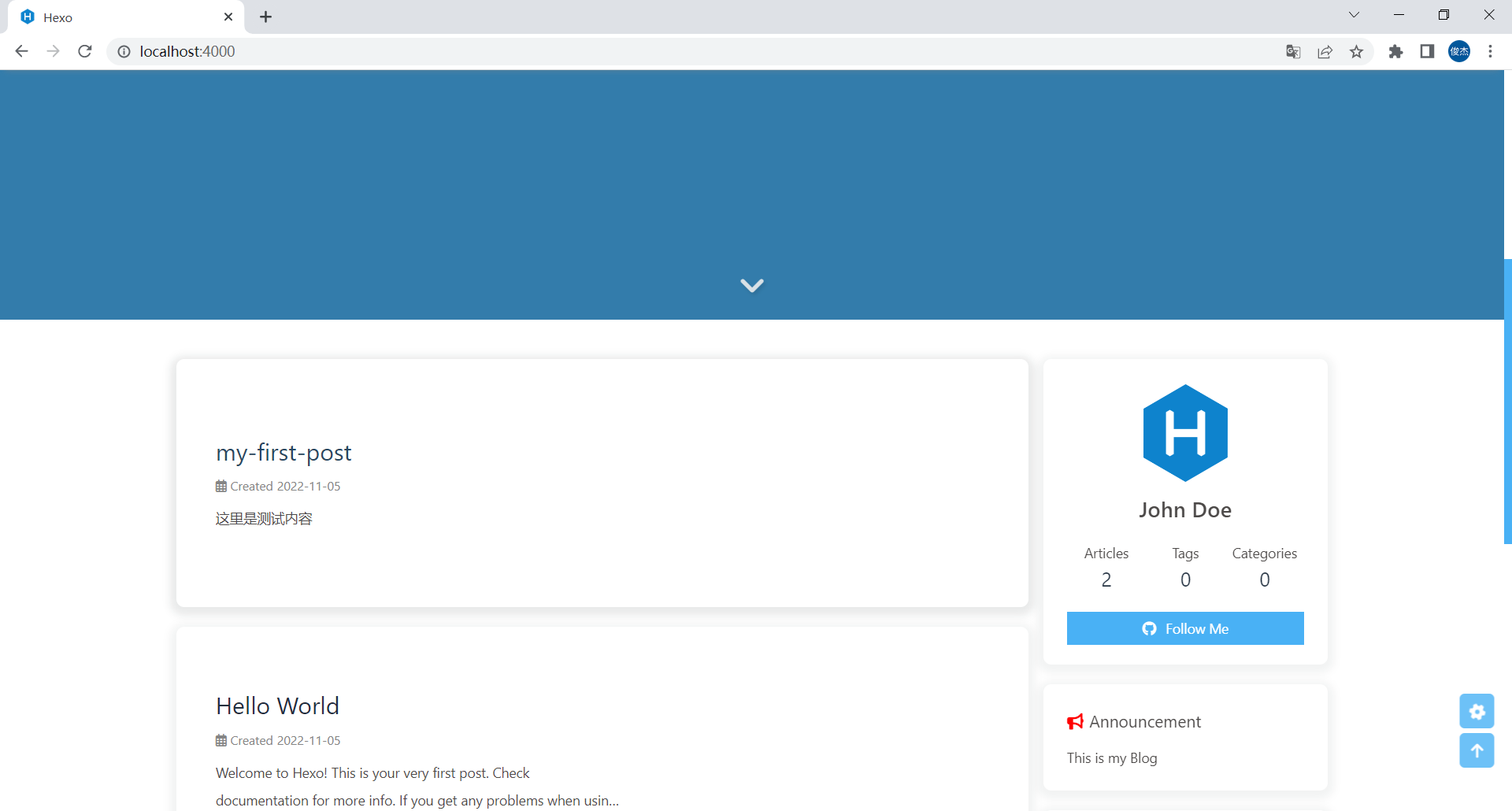
怎么样,是不是比原来的好看一点了,关于站点信息的配置和更加详细的定制化需求,可以自行阅读butterfly的官方文档和hexo的文档
Butterfly - A Simple and Card UI Design theme for Hexo
如果想要配置其它的主题,可以自己上网搜索配置,主题的配置暂时就到这里了
部署博客到github
下面的教程都假设你已经完成了git的配置并且已经注册好了github账号
首先,我们创建一个仓库,仓库名叫做<github用户名>.github.io
比如我的的github用户名叫做jking412,那么这个仓库名就是jking412.github.io
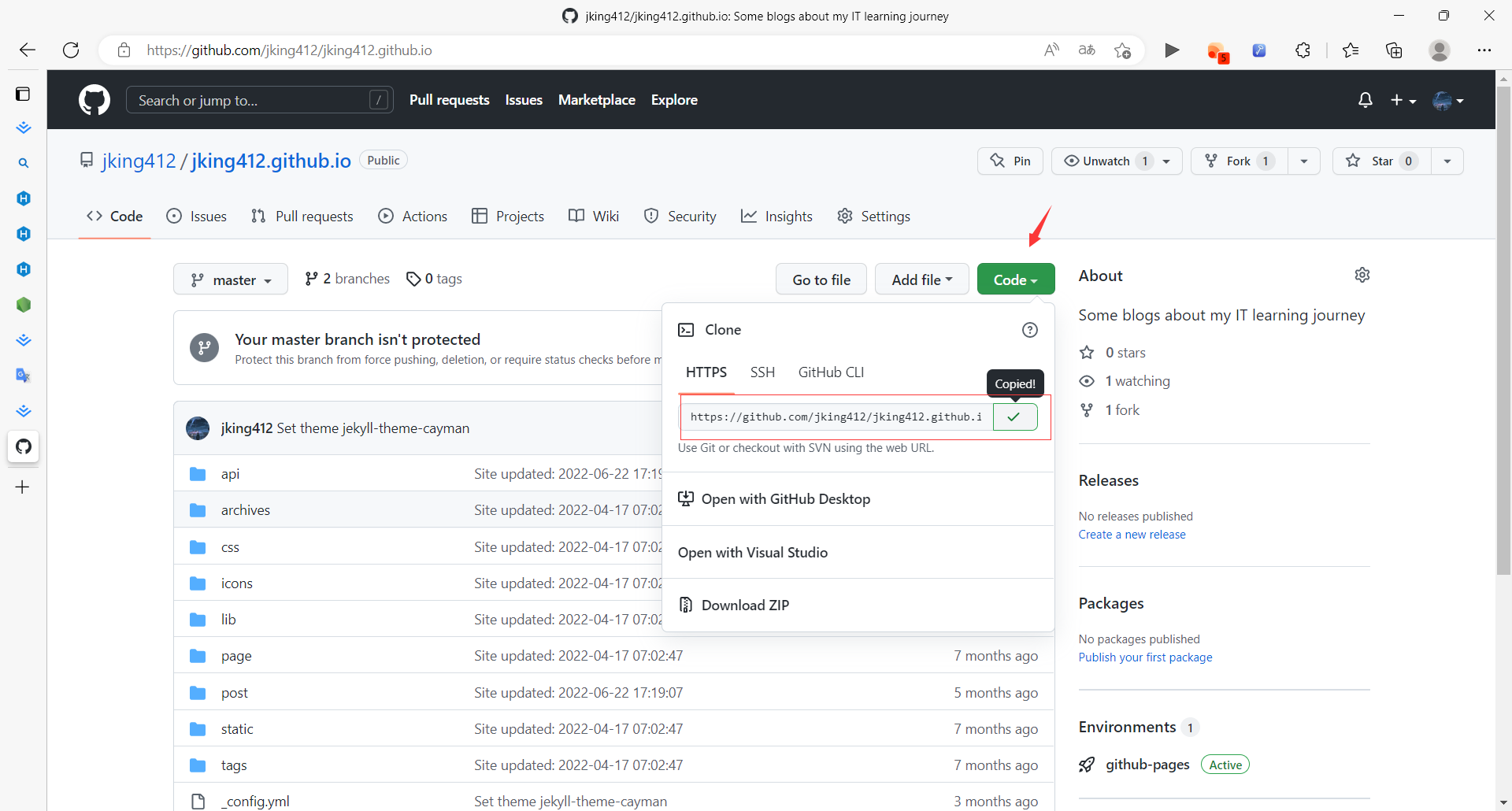
然后复制下你仓库的地址(我的仓库之前已经创建过了,新创建的仓库是空的)
在博客目录的_config.yml文件下的deploy中配置如下
1 | deploy: |
最后我们安装好依赖,就可以把我们本地的内容推送到github上了
1 | npm install hexo-deployer-git --save |
在部署完成以后,我们可以访问http://<github用户名>.github.io访问到你的博客
比如我的博客网址就是jking412.github.io
部署可能会花费1~2分钟,我们耐心等待以后就可以看到啦
总结
总结一下我们日常使用hexo的流程
1 | 创建文章 |
有了博客,我们就可以记录下自己生活中的点点滴滴,博客也是帮助自己走向优秀的重要工具,要好好使用它呀
