『创新实践』创新实践总结1
Web服务器⛵
什么是Web服务器
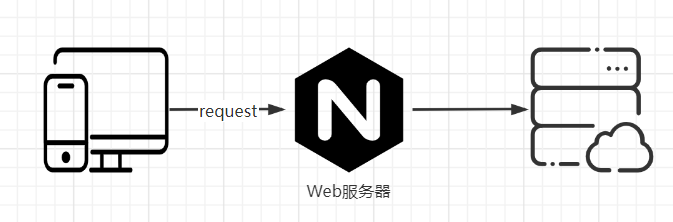
Web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以处理浏览器等Web客户端的请求并返回相应响应,也可以放置网站文件,让全世界浏览;可以放置数据文件,让全世界下载。
Web服务器的本质
Web服务器的本质就是一个程序,不过这个程序比较特殊,在Web中,它更像是一个中间人,可以接受来自于客户端的请求,并把这个请求交给后台的程序处理。
再从这个程序的角度出发,Web服务器帮助我们完成了对端口的监听,实现了对后台后台程序的调度,让我们专注于实现后台逻辑

Web服务器有哪些,以及它们的特点📲
Web服务器很多,我这里就列举一下我用过的,讲讲自己的感受,也就不细细列举其它的Web服务器了
apache
一个相当经典的web服务器,常常和php环境一起出现,为php提供开发环境,但是现在在其它领域用的比较少了

nginx
当下依旧火热的Web服务器,由C语言编写,速度相当快,并发能力很强。此外,除了上面讲的Web服务器的经典功能以外,nginx还提供了反向代理,负载均衡,动静分离等功能,在Web开发中非常常见,即便在开发中已经使用了其它的Web服务器,继续使用nginx作反向代理和负载均衡的场景非常普遍

tomcat
一个由Java编写的Web服务器,是Java开发中最流行的Web服务器之一,最主要还是这款Web服务器完全开源,免费,在日常开发中大量使用

Web浏览器💇♀️
Web浏览器就是一个用来浏览网络网页的软件。
谈谈个人对Web浏览器的认知
浏览器我没有什么深入的了解,仅仅作为使用者谈谈感受,作为使用者,浏览器给我的感觉是这样的
- 输入URI(不一定是手动输入)
- 获取内容并渲染给我们看
基于此,我认为浏览至少需要两个功能
- 对http,https等协议的支持
- 支持对html,css,js的渲染
Web浏览器有哪些📟
还是谈谈感受吧,不过认识不多
IE
虽然已经停止维护了,但是作为童年时代用的最多的浏览器还是值得提一嘴的。众所周知,IE从诞生开始,就充满了不光彩,靠着逆向工程和windows对市场的垄断,在浏览器大战中击败了当时的网景公司。这种依赖于外力的胜利为浏览器的发展埋下了伏笔,人只有在竞争中才会快速进步,依赖着windows在全球的盛行,与windows绑定的IE不再需要与他人辛苦的竞争,在之后的20年里,IE成功的赢得了Web开发者们的厌恶,IE固步自封,不与去兼容浏览器的一些标准,让开发者们大为头疼,但最终随着时间的推移,IE退出历史舞台似乎也证明了一个道理,不是你的,终究会失去。
回过头来看,互联网已经为全世界构建起了一张大网,全世界的信息已经被连通了起来,此刻颇有些感想,多了也不说了,先这样吧,后面还有很多要写呢

edge
windows默认浏览器,代替了IE,使用chrome内核,各项功能都在向chrome标齐

chrome
需要魔法才能用的浏览器,虽然有魔法但是感觉edge的必应也挺好用的,所以不怎么使用

firefox
linux桌面版的默认浏览器,非常注重安全性

浏览器app和桌面app的区别⚙️
这个问题的原问题是安装一个网站软件与安装一个桌面软件有什么不同?
但是我有点每太理解安装网站软件的概念,所以就按照我的理解回答问题
使用方式的不同
浏览器软件我们可以直接基于浏览器访问,不需要提前下载。桌面app需要我们提前下载好软件才可以使用
底层不同
浏览器软件是依赖浏览器的,所以底层是js,但是桌面app的开发则多种多样。
但是在现代开发中也并不绝对,例如使用electron可以让我们用js开发桌面应用,例如常用的编辑器vscode就是electron的代表作品之一

相对的,开发浏览器软件也不一定要依赖于js,WebAssembly是一种二进制的编码格式,可以在浏览器中运行,这成了一些语言的一个新的编译了目标,只要编译成这种格式就可以在让软件在浏览器种运行
讲点别的
谈谈设计软件Figma和sketch
近日,Adobe宣布200亿美元收购Figma,Figma是一个在浏览器端的设计软件,而sketch则是一个MacOS应用,Figma相较于sketch是一个非常年轻的应用,而在今年,Figma已经赢过了sketch


我不得不提提原生应用和浏览器应用的另一个区别,速度。要知道,原生应用大多采用C,C++,Java等编译型高级语言编写,而js则是一种解释型的脚本语言,所以原生应用的速度一般来说肯定是快于浏览器应用的
但是Figma给出的解决方案是Rust,Rust作为一门类C的新兴语言,已经在很多方面展现了强大的能力,其中一项就是可以编译成WebAssembly,这让浏览器应用有了接近原生的速度,而Figma也正是借助者Rust的高性能在实现了速度上的巨大提升,为了它的胜利做出巨大的贡献

Wordpress

一个简单易用的博客框架
必要的软件
php开发环境
后端使用的是php,所以必须要有相应的开发环境
mysql
用于储存数据
apache等web服务器
起到web服务器的功能,具体见前面Web服务器篇
hexo

也是一个简单易用的博客框架
必要的软件
nodejs
使用js生成静态网页,需要nodejs提供环境
关键步骤
- 编写好markdown文件
- 使用hexo脚本将markdown生成对那个的静态网站
- 将网页部署到服务器
hexo和wordpress的区别
静态网站与动态网站
-
hexo生成的是静态html文件,无法修改,如果想要修改只能修改markdown源文件然后使用hexo脚本重新生成对应的静态页面
-
wordpress则是一个动态的应用程序,每次的网站都是动态生成的,数据保存在数据库
